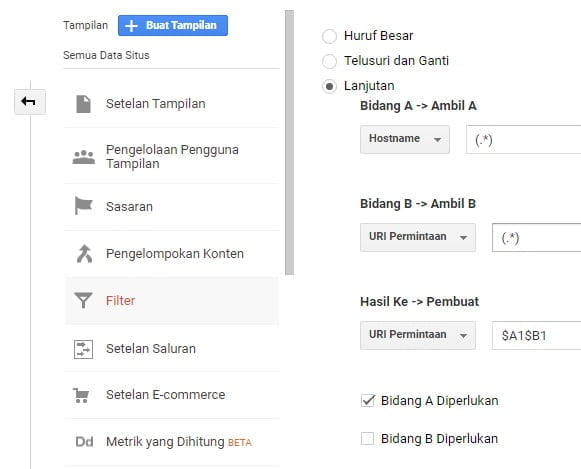
Dalam Filter Type ada 2 jenis, yakni standar dan Custom, kamu pilih saja yang Custom.
Isikan nama filter terlebih dahulu dan kemudian ikuti cara seperti pada gambar di bawah ini.

filter google analytics untuk multi subdomain
– Bidang A -> Ambil A pilih Hostname dan masukan nilai (.*).
– Bidang B -> Ambil B pilih URI Permintaan dan masukan nilai (.*).
– Hasil Ke -> Pembuat masukan Nilai $A1$B1.
– Centang atau Ceklist Bidang A Diperlukan dan Timpa Bidang Hasil lalu Save.
Sekarang langkah anda adalah memasang kode google analytics di tema anda di bagian header sebelum tag penutup /head.
Perlu diketahui, bahwa kode pelacakan default google analytics adalah menggunakan gtag.js, maka gunakanlah analytics.js.
Karena laman ini menggunakan anti copy paste, maka kami tidak menuliskan kodenya di sini. Namun anda bisa mengcopy kodenya dari laman developer google dan akan kami pandu.
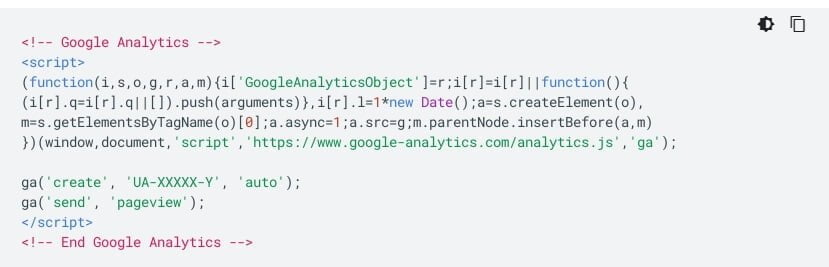
Silahkan klik tautan ini developers.google.com dan copy kode seperti pada gambar di bawah ini untuk di tempatkan di tema anda.

copy kode analytics js
Jangan lupa Ganti UA-XXXXX-Y dengan Kode Pelacakan Google Analytics anda seperti pada nomer 5.
Biasanya tema di wordpress ada yang support Head dan Footer, maka anda bisa langsung pastekan di admin area.
Namun jika tidak ada dan tidak ingin memasang kode secara manual pada tema anda dan di khawatirkan hilang apabila tema yang anda gunakan upgrade, maka anda bisa menggunakan plugin Head, Footer and Post Injections.
Plugins Head, Footer and Post Injections kami rekomendasikan, karena anda dapat memasang kode hanya di laman non amp atau di laman amp.
Tampilkan Semua

 Komentar
Komentar